

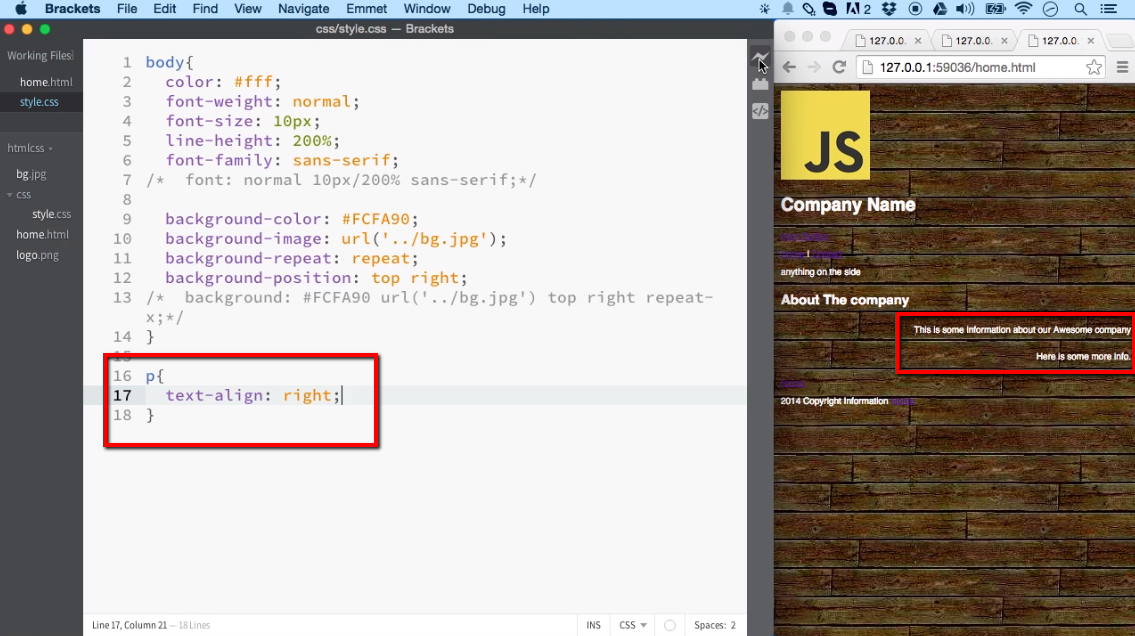
Text on image css code#

The image should be dark enough and the text has to be white, to make the text easier to read and meet accessibility standards.
Text on image css how to#
The background-clip property was introduced in Webkit in 2008. First, is that setting a border-radius and overflow: hidden breaks anti-aliasing on the border-radius, leaving a jagged appearance. Recreated using flexbox, grid, text shadows, and text strokes. In this guide we will look at examples using the background-clip property and the different values you can use. A recreation of the Western Electric Big Button phone produced in the 1970s. We added a text block to the image using the position property or by simply adding an image to the background.The “background-clip: text” is supported in all main browsers with the Webkit prefix, it allows a background image to be clipped by a text element. WordPress adds CSS classes to align the image to the right, left, and center of a paragraph, so. In this tutorial, we have learned to create text block on image with CSS. Current versions of WordPress now have image alignment built-in.

And added a text block to the foreground. Here, we have added an image with background the property. I thought we could take a look at all his points, code them up. In it, his Rule 4 is: Learn the methods of overlaying text on images. Kennedy’s post 7 Rules for Creating Gorgeous UI (Part 2). We can use the float property and text-align property for the alignment of images.
Text on image css free#
The absolute elements are positioned relative to their parent (div). DigitalOcean joining forces with CSS-Tricks Special welcome offer: get 100 of free credit. Aligning an image means to position the image at center, left and right. Then make the position of div relative and that of text absolute. This can be done by enclosing the image and text in an HTML div.
Įxample: Creating a text block on an image 4 Steps To Position Text Over Image In HTML CSS (Responsive) Wrap the image in a figure captionThe main container or the parent container has a relative position and the text element (which is a DIV), has an absolute position. Sometimes you only want the text to appear when you mouse over the image, or when the image has an active or focused state. mainContainer and theText is important here. Here is an example of creating text blocks on images. To add your custom CSS to your WordPress theme please navigate to Appearance Customize page in your WordPress admin, click on the Additional CSS tab from the left panel and add the code below. Example: Creating a text block on the image with CSS

Other properties can be used to customize the text block. Creating image text blockĬreate a div container to wrap the image and the text block and add position: relative property to the container class and position: absolute property to the text block element to place text over the image. In this tutorial, we will be learning to create text blocks on images with CSS. The websites these days popularly contain some text blocks on the image for various uses like adding text relevant to the image or advertising about any product.


 0 kommentar(er)
0 kommentar(er)
